1 min read
Overview
When creating a Marketplace add-on, you can add screenshots to serve as visual aids for your users. Screenshots will render on the public QuickNode Marketplace website, so screenshots must be effective at helping the user through their enrollment and user journeys. This guide will walk through guidelines and best practices for uploading great screenshots.
File Specifications
| Spec | Detail |
|---|---|
| File type | .png/.jpg |
| Background | Transparent |
| Minimum size | 1024px x 768px Avoid going too much higher than 1024x768px. Depending on the level of details, the images might be unrecognizable on certain screens. |
| Aspect ratio | 4:3 |
| Resolution | 72 dpi |
| Corners | No round corners |
Quantity
You are limited to a maximum of 5 screenshots per add-on.
Examples of Proper Screenshots
Screenshots can be used to either show how the interface looks or to highlight a specific product feature or quality:
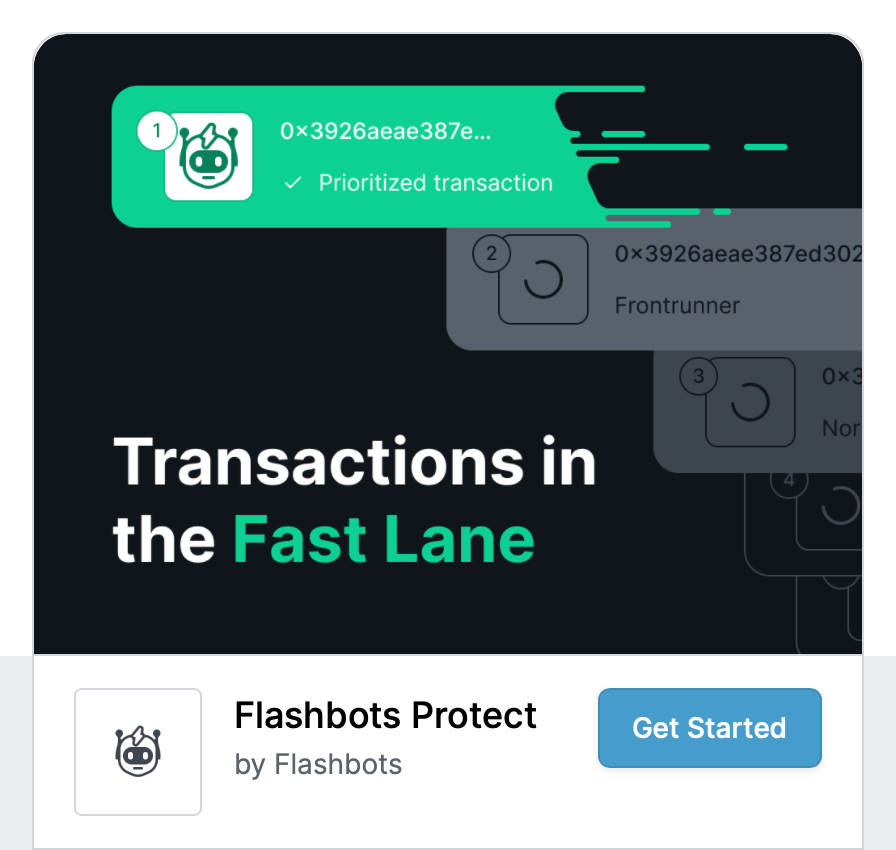
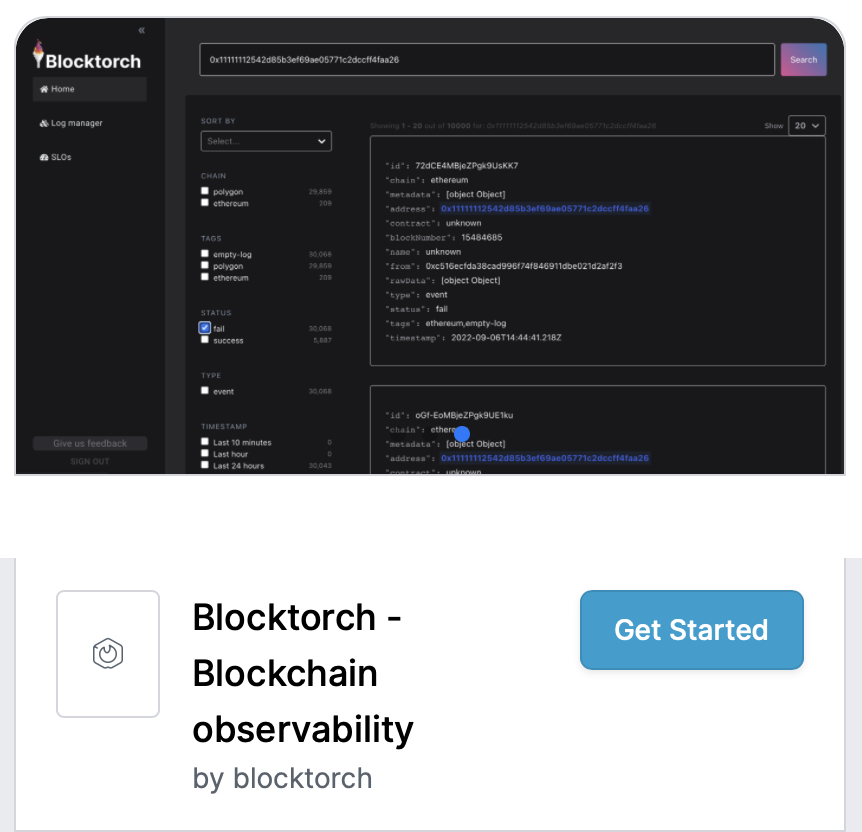
| Highlighting a feature | Showing the user interface |
|---|---|
 |  |
Wrap Up
For more information about Marketplace, check out QuickNode Marketplace or more Marketplace Guides.
We <3 Feedback
If you have any feedback or questions on this guide, let us know. We'd love to hear from you!